TD Bank
I worked on a project where I designed the experience for Mortgage related features on Mobile App - iOS & Android.
PROJECT
🌟 Project: Added new functionality for Mortgages & Pre-Approvals on TD Mobile App so users can learn about Mortgage and Apply for a Pre-Approval through the convenience of their phone without going to the branch.
👩🏻🔧 My Role: Senior UX/UI Designer, working for both iOS and Android Native mobile app.
👥 Stakeholders: Working alongside Management, other Designers, Scrum Master, Product Manager, Business and Technology using Agile methodology in agile environment.
🏋🏻♀️ Challenges: Negotiating creative solutions with technology. Working within technical limitations.
🧠 Opportunity: With the housing market being HOT (during COVID), it was a great opportunity to offer mortgage related features.
💪 Impact: Digitized mortgage process during Covid-19 for TD users so they don’t need to physically go into branch.
✂️ Tools: Figma, Sketch, Invision, Powerpoint presentations, UserTesting.com, Lookback.io, Jira & Confluence.
KEY DELIVERABLES
This project was entirely remote from day 1 and had very defined deliverables.
Presentations: Presentations for the client to see step by step progress.
UX Recommendations: Recommendations providing short term and long term goals - 3 phases.
Wireframes & Prototype: Design the big picture experience of the app.
User Testing: 2 weeks assigned for remote user testing sessions.
ONLINE MEETINGS @TD
Please do not use these images in any manner, they are confidential.
MORTGAGE JOURNEY
UNDERSTANDING THE PRODUCT
Although I was creating for Mortgage features on the Mobile App, I cross-referenced their website behaviour and experience frequently to have consistency across multiple devices, platforms and interfaces.
PRIORITY BASED RECOMMENDATIONS
Timelines were tight and goals had to be met. So I helped the team prioritize by listing UX Recommendations and breaking them into 3 project phases: Current State, Minimum Viable Product (MVP) and Future State. I also mapped out Information Architecture (top view), so that design solution is scalable and can be further expanded upon in the future.
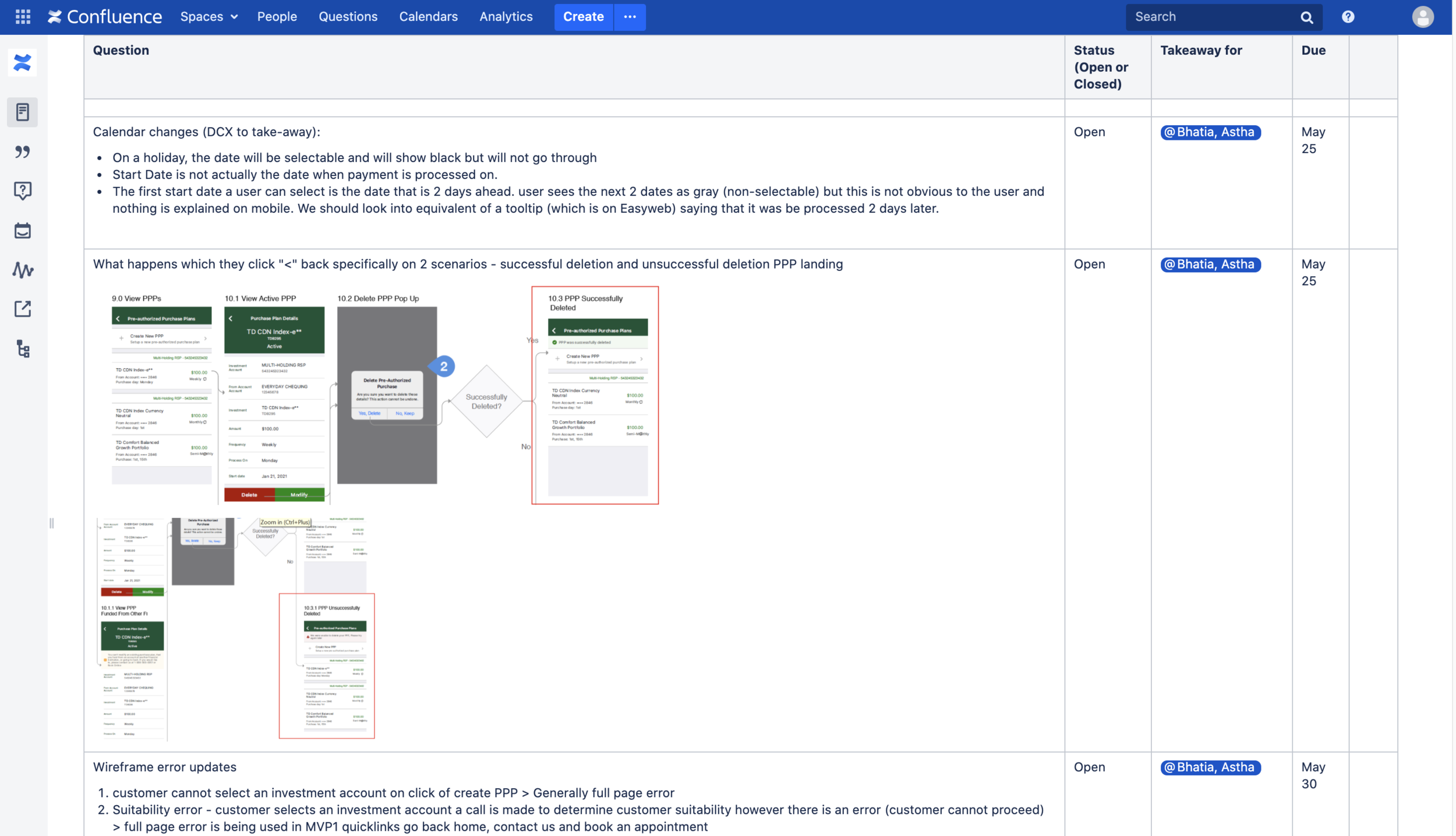
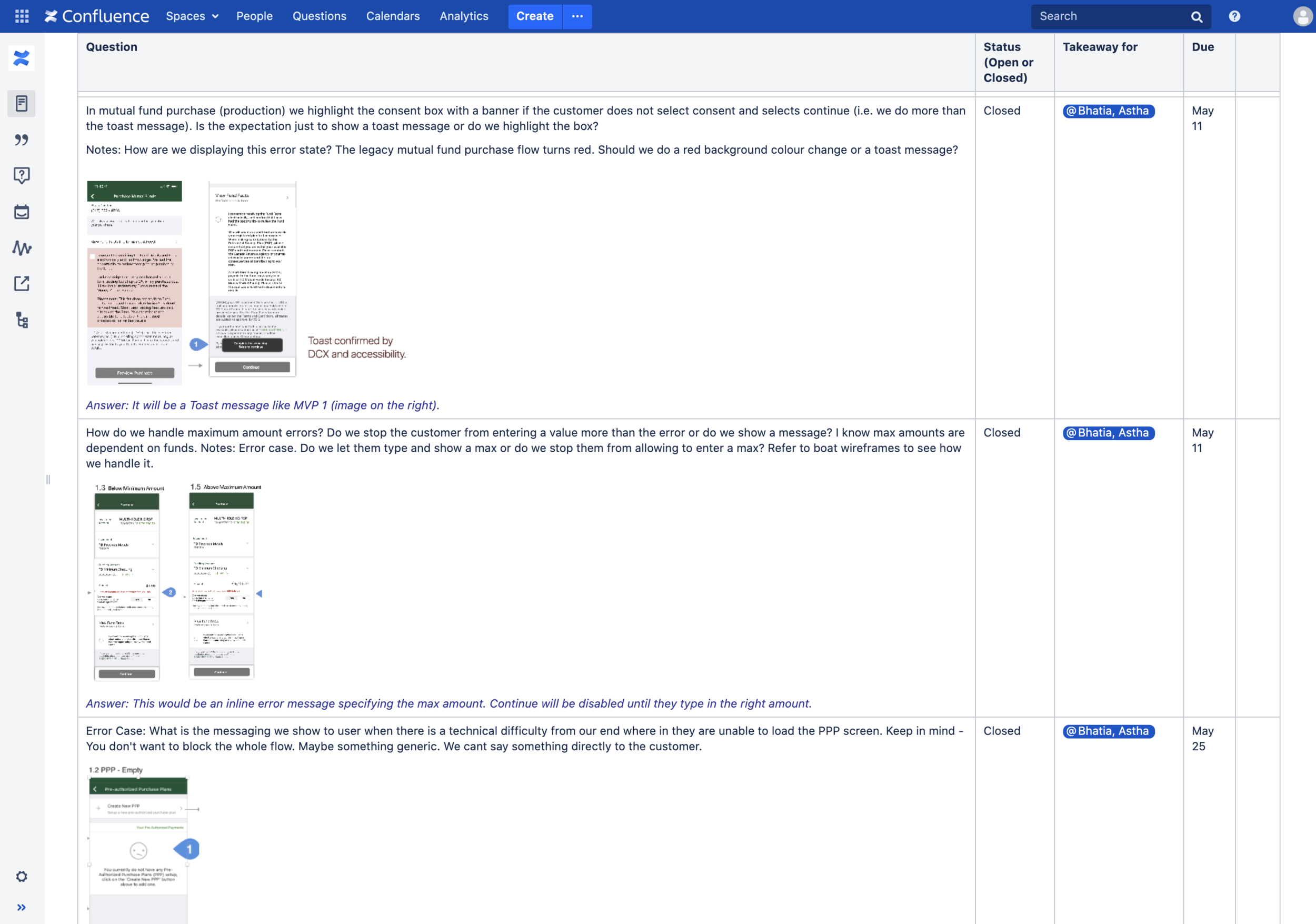
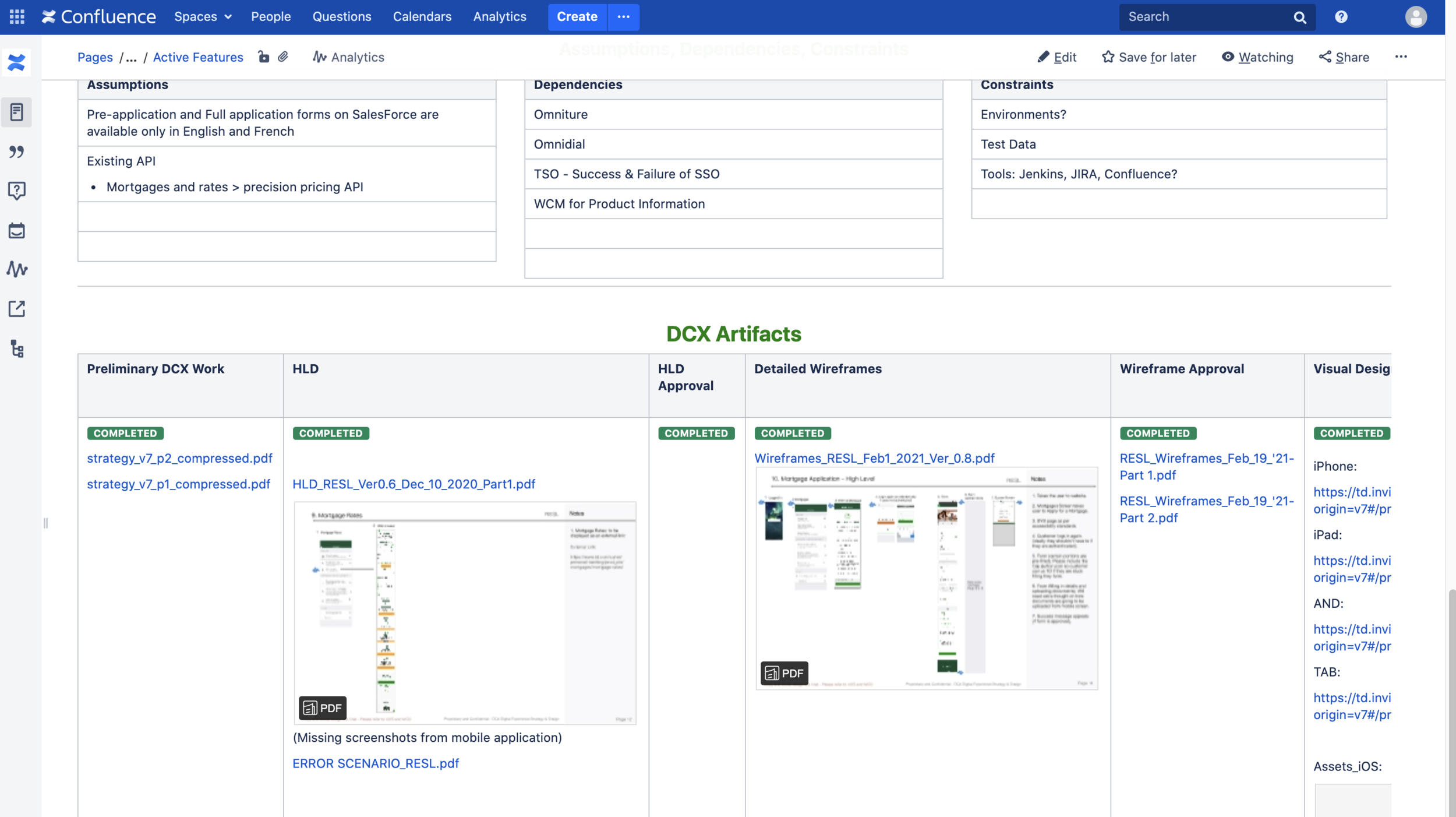
PROJECT DOCUMENTATION
WIREFRAMES (MID-FIDELITY)
I believe that a wireframe speaks a 1000 words. It was important for the team to respond to a visual soon to see if we are talking about the same thing and we are imaging the same picture. I quickly whipped up some wireframes to show the team (in a weeks time). Due to Confidentiality, I cannot display all the wireframes.
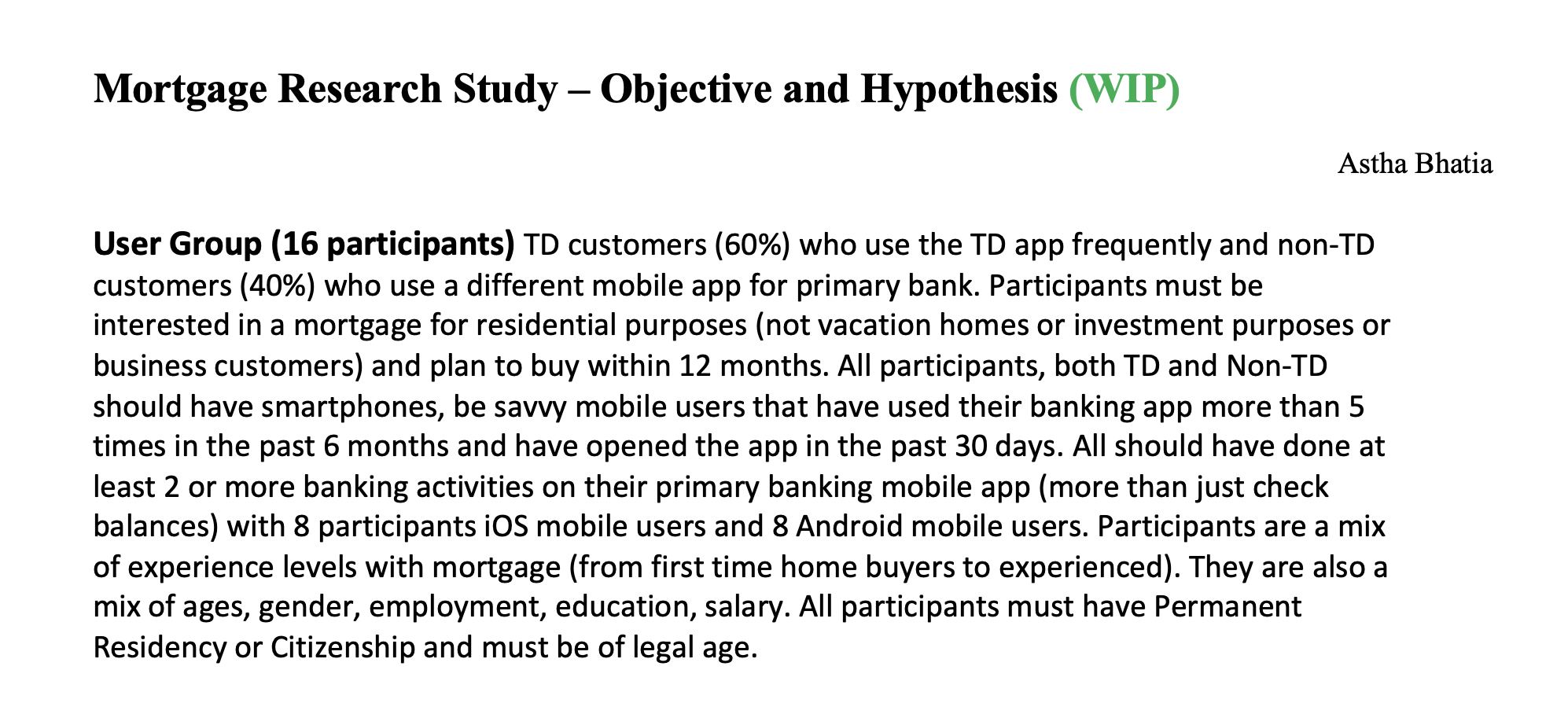
USER TESTING SESSIONS
Due to Confidentiality, I cannot display the entire script.
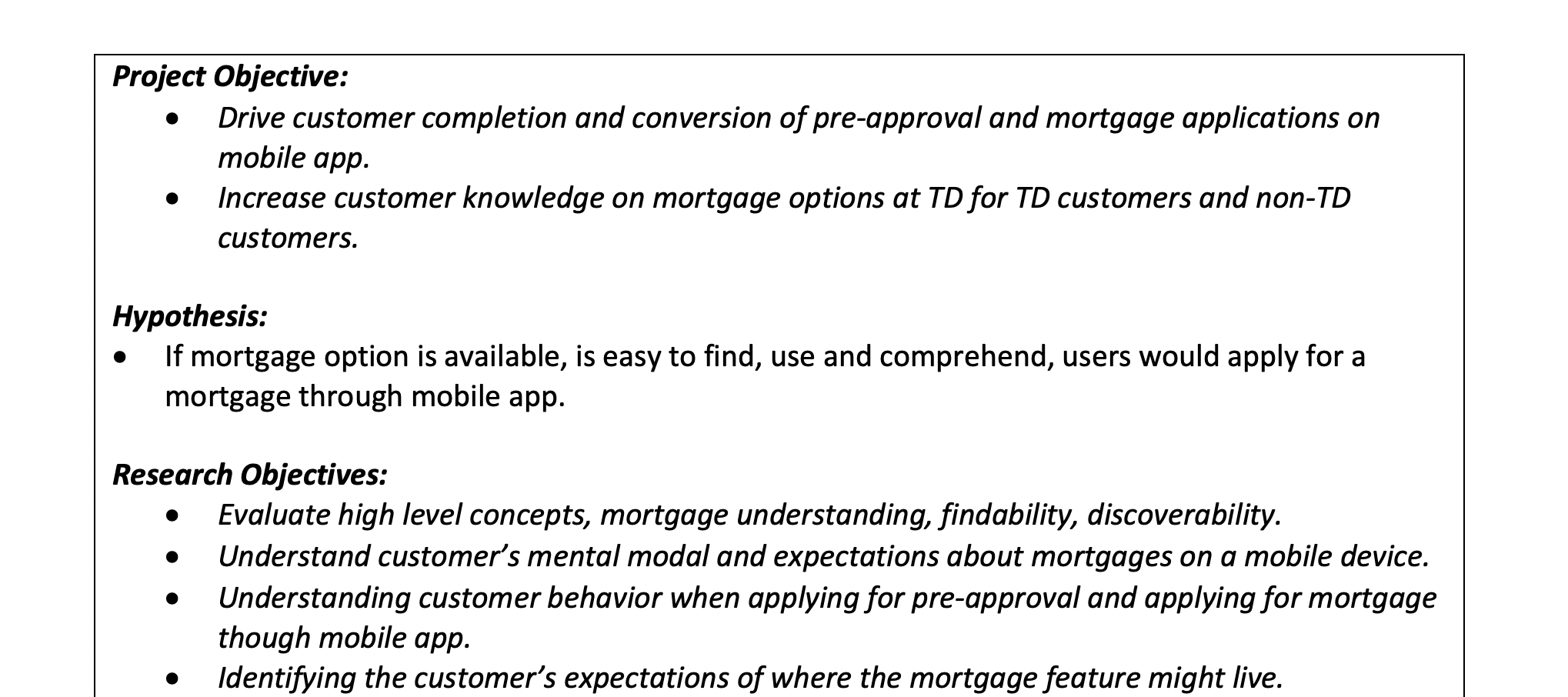
USER TESTING SCRIPT
🔥 USER TESTING RESULTS 🔥
After conducting usability sessions (1 week), I consolidated the findings and looked at the similarities across participants. Overall, we received positive sentiments and users preferred the new improved design and with a 4 out 5 score.
TBD
HIGH FIDELITY WIREFRAMES
Based on feedback from user testing, I revisited the wireframes again and further edited and improved our design. Due to Confidentiality, I cannot display all the wireframes.
STYLE GUIDE
TD was in the middle of revising their Design Systems, so in the meantime I used the TD’s Standard Design Library and adhered to their Style Guide - fonts, typography and made sure the UI elements match across other projects and features.
TBD
Thank you for being curious :)